描述
使用Triton主题,我们不需要任何明确的需要的字体真棒样式表,我们可以直接使用font-awesome类作为font-awesome包括在Triton主题内置。语法
只需添加font-awesome类为iconCls为:iconCls:'fa fa-car'
例
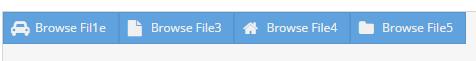
下面是一个添加font-awesome类的简单示例<!DOCTYPE HTML> <html> <head> <link href="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css" rel="stylesheet" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.create('Ext.container.Container', { renderTo : Ext.getBody(), layout : 'auto' , width : 600, items : [{ xtype : 'button', iconCls : 'fa fa-car', text : 'Browse Fil1e' },{ xtype : 'button', iconCls : 'fa fa-file', text : 'Browse File3' },{ xtype : 'button', iconCls : 'fa fa-home', text : 'Browse File4' },{ xtype : 'button', iconCls : 'fa fa-folder', text : 'Browse File5' }] }); }); </script> </head> <body> <div id = "panel" > </div> </body> </html>
这将产生以下结果