UIScreenEdgePanGestureRecognizer名字很长,而且关于其文档也是少的的可怜,苹果官方给的唯一的一个属性是edges,文档中的解释是这样的:
A UIScreenEdgePanGestureRecognizer looks for panning (dragging) gestures that start near an edge of the screen. The system uses screen edge gestures in some cases to initiate view controller transitions. You can use this class to replicate the same gesture behavior for your own actions.
大概的意思就是UIScreenEdgePanGestureRecognizer跟pan(平移)手势差不多,需要从边缘进行拖动,在控制器转换的时候是有用的,看文档的话我们会发现UIScreenEdgePanGestureRecognizer是UIPanGestureRecognizer的子类,理解会更方便一点。
UIPanGestureRecognizer铺垫
先简单的看下需要实现的视图控制器的效果:

稍微回顾一下UIPanGestureRecognizer,第一个红色的视图我们通过Pan手势进行操作:
self.panView=[[UIView alloc]initWithFrame:CGRectMake(0, 200, CGRectGetWidth(self.view.bounds), 100)];
[self.panView setBackgroundColor:[UIColor redColor]];
self.panLabel=[[UILabel alloc]initWithFrame:CGRectMake(20, 30, 150, 40)];
[self.panLabel setText:@"博客园-FlyElephant"];
[self.panLabel setFont:[UIFont systemFontOfSize:14]];
[self.panView addSubview:self.panLabel];
[self.view addSubview:self.panView];
UIPanGestureRecognizer *pangestureRecognizer=[[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(panGesture:)];
[self.panView addGestureRecognizer:pangestureRecognizer];
手势事件:
-(void)panGesture:(UIPanGestureRecognizer *)gesture{
CGPoint translation = [gesture translationInView:gesture.view];
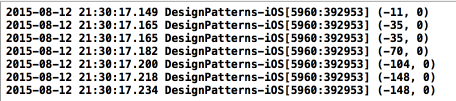
NSLog(@"%@",[NSString stringWithFormat:@"(%0.0f, %0.0f)", translation.x, translation.y]);
}
手势向左滑动的panView的变化:

UIScreenEdgePanGestureRecognizer实战
第二个视图我们可以通过UIScreenEdgePanGestureRecognizer进行设置,跟上面的代码稍微有点重复,如果你有代码洁癖的话可以考虑将以上代码进行惰性初始化,可能感官会更好一点,不过为了方便暂时都写在了一起:
self.centerX=CGRectGetWidth(self.view.bounds)/2;
self.edgeView=[[UIView alloc]initWithFrame:CGRectMake(0, 320, CGRectGetWidth(self.view.bounds), 100)];
[self.edgeView setBackgroundColor:[UIColor greenColor]];
self.label=[[UILabel alloc]initWithFrame:CGRectMake(10, 30, 320, 40)];
[self.label setText:@"原文地址:Http://www.cnblogs.com/xiaofeixiang/"];
[self.label setFont:[UIFont systemFontOfSize:14]];
[self.edgeView addSubview:self.label];
[self.view addSubview:self.edgeView];
注意这个时候手势是加载view不是单独的edgeView上的,手势代码,edges是一个枚举,我们可以设置的是响应边缘右滑事件;
UIScreenEdgePanGestureRecognizer *rightEdgeGesture =
[[UIScreenEdgePanGestureRecognizer alloc] initWithTarget:self
action:@selector(handleRightEdgeGesture:)];
rightEdgeGesture.edges = UIRectEdgeRight; // 右滑显示
[self.view addGestureRecognizer:rightEdgeGesture];
响应边缘事件的代码:
//当前被触摸的view
UIView *view = [self.view hitTest:[gesture locationInView:gesture.view]
withEvent:nil];
if(UIGestureRecognizerStateBegan == gesture.state ||
UIGestureRecognizerStateChanged == gesture.state)
{
CGPoint translation = [gesture translationInView:gesture.view];
[UIView animateWithDuration:0.5 animations:^{
view.center = CGPointMake(self.centerX + translation.x, view.center.y);
NSLog(@"%@",NSStringFromCGPoint(view.center));
}];
}
else//取消,失败,结束的时候返回原处
{
[UIView animateWithDuration:0.5 animations:^{
view.center = CGPointMake(self.centerX, view.center.y);
}];
}
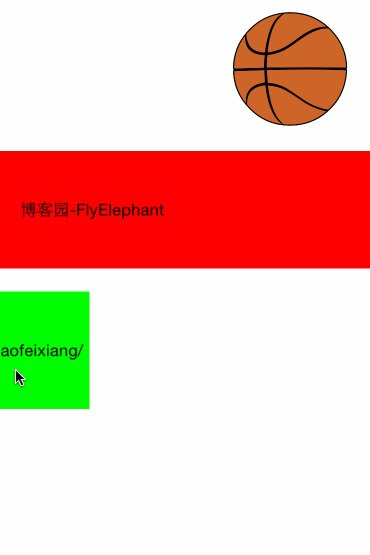
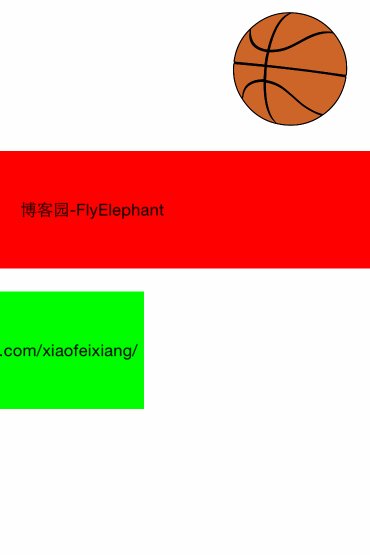
具体效果如下:

如果你细心点会发现那个篮球在滑动介结束的时候转动了一下,在处理动画结束的时候加了一个判断,代码如下:
if (gesture.state==UIGestureRecognizerStateEnded) {
//旋转360度之后归0
if(self.currentRadius==360.f){
self.currentRadius=0.0f;
}
[UIView animateWithDuration:1.0 animations:^{
self.currentRadius += 90.0;
self.circleView.transform = CGAffineTransformMakeRotation((self.currentRadius * M_PI) / 180.0);
}];
}
如果你想那个篮球一直转动的话通过NSTimer即可实现:
[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(transformRotate) userInfo: nil repeats: YES];
转动的代码和上面的差不多,不过每次改变的弧度较小:
-(void)transformRotate{
if(self.currentRadius==360.f){
self.currentRadius=0.0f;
}else{
self.currentRadius += 10.0;
self.circleView.transform = CGAffineTransformMakeRotation((self.currentRadius * M_PI) / 180.0);
}
}