微信小程序按钮组件:button
按钮组件。
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| size | String | default | 按钮的大小 | |
| type | String | default | 按钮的样式类型 | |
| plain | Boolean | false | 按钮是否镂空,背景色透明 | |
| disabled | Boolean | false | 是否禁用 | |
| loading | Boolean | false | 名称前是否带 loading 图标 | |
| form-type | String | 用于 <form/> 组件,点击分别会触发 submit/reset 事件 |
||
| open-type | String | 有效值:contact,打开客服会话 | 1.1.0 | |
| hover-class | String | button-hover | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
|
| hover-start-time | Number | 20 | 按住后多久出现点击态,单位毫秒 | |
| hover-stay-time | Number | 70 | 手指松开后点击态保留时间,单位毫秒 |
注:button-hover默认为{background-color:rgba(0,0,0,0.1);opacity:0.7;}
size 有效值:
| 值 | 说明 |
|---|---|
| default | |
| mini |
type 有效值:
| 值 | 说明 |
|---|---|
| primary | |
| default | |
| warn |
form-type 有效值:
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type 有效值:
| 值 | 说明 | 最低版本 |
|---|---|---|
| contact | 打开客服会话 | 1.1.0 |
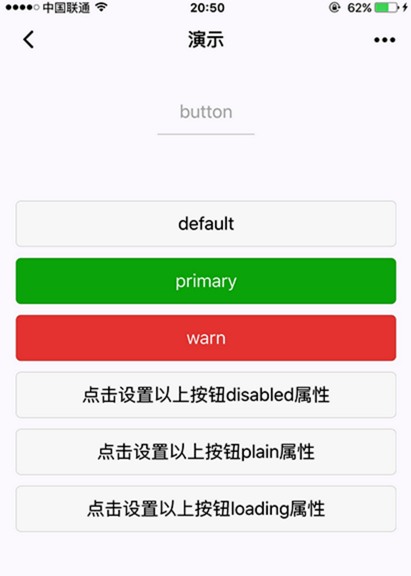
示例代码:
/** wxss **/
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary </button>
<button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="warn"> warn </button>
<button bindtap="setDisabled">点击设置以上按钮disabled属性</button>
<button bindtap="setPlain">点击设置以上按钮plain属性</button>
<button bindtap="setLoading">点击设置以上按钮loading属性</button>
<button open-type="contact">进入客服会话</button>
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading: !this.data.loading
})
}
}
for (var i = 0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject)